1、什么是浅拷贝
浅拷贝只复制引用 没有复制他真正的值 当复制的 添加删除修改时 原值也会随着改变 都是指向同一个地址
//数组
var arr = [1,2,3,4,56];
var brr = arr
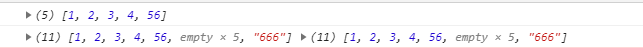
console.log(brr)
brr[10] = '666'
console.log(arr,brr)

//对象
var obj1 ={name:'li',age:'18'};
var obj2 = obj1
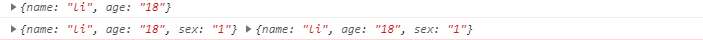
console.log(obj1)
obj2['sex'] = '1'
console.log(obj1,obj2)

2、什么是深拷贝
深拷贝 相当于把原来的数据 复制一份 开辟一处新的空间 虽然他们的数据是一样的 但是他们的地址是不一样的 深拷贝数据的添加删除修改 不会影响到原始数据
可以使用 Json.parse(Json.stringify(复制的数据)) 来进行深成拷贝 当复制的数据中存在 函数的时候 无法对复制数据中的函数进行深拷贝 只能使用递归的方法来进行深拷贝
使用 JSON parse和stringify 深拷贝
//数组
var arr = [1,2,3,4,56];
var brr = JSON.parse(JSON.stringify(arr))
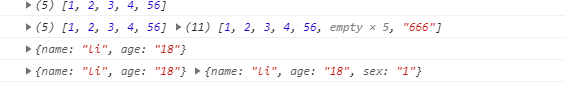
console.log(brr)
brr[10] = '666'
console.log(arr,brr)
//对象
var obj1 ={name:'li',age:'18'};
var obj2 = JSON.parse(JSON.stringify(obj1))
console.log(obj1)
obj2['sex'] = '1'
console.log(obj1,obj2)

当对象的数据中存在函数的时候
//当对象中存在函数的时候
var obj3 ={name:'li',age:'18',fn:function(){}};
var obj4 = JSON.parse(JSON.stringify(obj3))
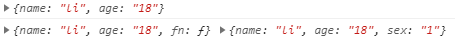
console.log(obj4)
obj4['sex'] = '1'
console.log(obj3,obj4)

对深拷贝内容存在函数的情况 最好是使用递归的方式来深拷贝
var obj = {'a':'xm','b':'xl','s':'xh',fn:function(){}};
function deepClone(source){
const targetObj = source.constructor === Array ? [] : {}; // 判断复制的目标是数组还是对象
for(let keys in source){ // 遍历目标 这里的keys 入过传的是对象 keys 就是属性 如果是数组的话 就是 下标
if(source.hasOwnProperty(keys)){ //判断数组对象是否存在下标或属性
if(source[keys] && typeof source[keys] === 'object'){ // 如果值是对象,就递归一下
targetObj[keys] = source[keys].constructor === Array ? [] : {};
targetObj[keys] = deepClone(source[keys]);
}else{ // 如果不是,就直接赋值 这个是数组的深拷贝
targetObj[keys] = source[keys];
}
}
}
return targetObj;
}
var obj1= deepClone(obj)
obj1['sex']= '男'
console.log(obj,obj1)
下边是上边代码的运行结果

从上边图片中可以看到 obj中的fn 已经拷贝到obj1中了
特殊说明:
上述文章均是作者实际操作后产出。烦请各位,请勿直接盗用!转载记得标注原文链接:www.zanglikun.com
第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤
上述文章均是作者实际操作后产出。烦请各位,请勿直接盗用!转载记得标注原文链接:www.zanglikun.com
第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤

评论(0)