新版的Chrome已经支持记录器了。
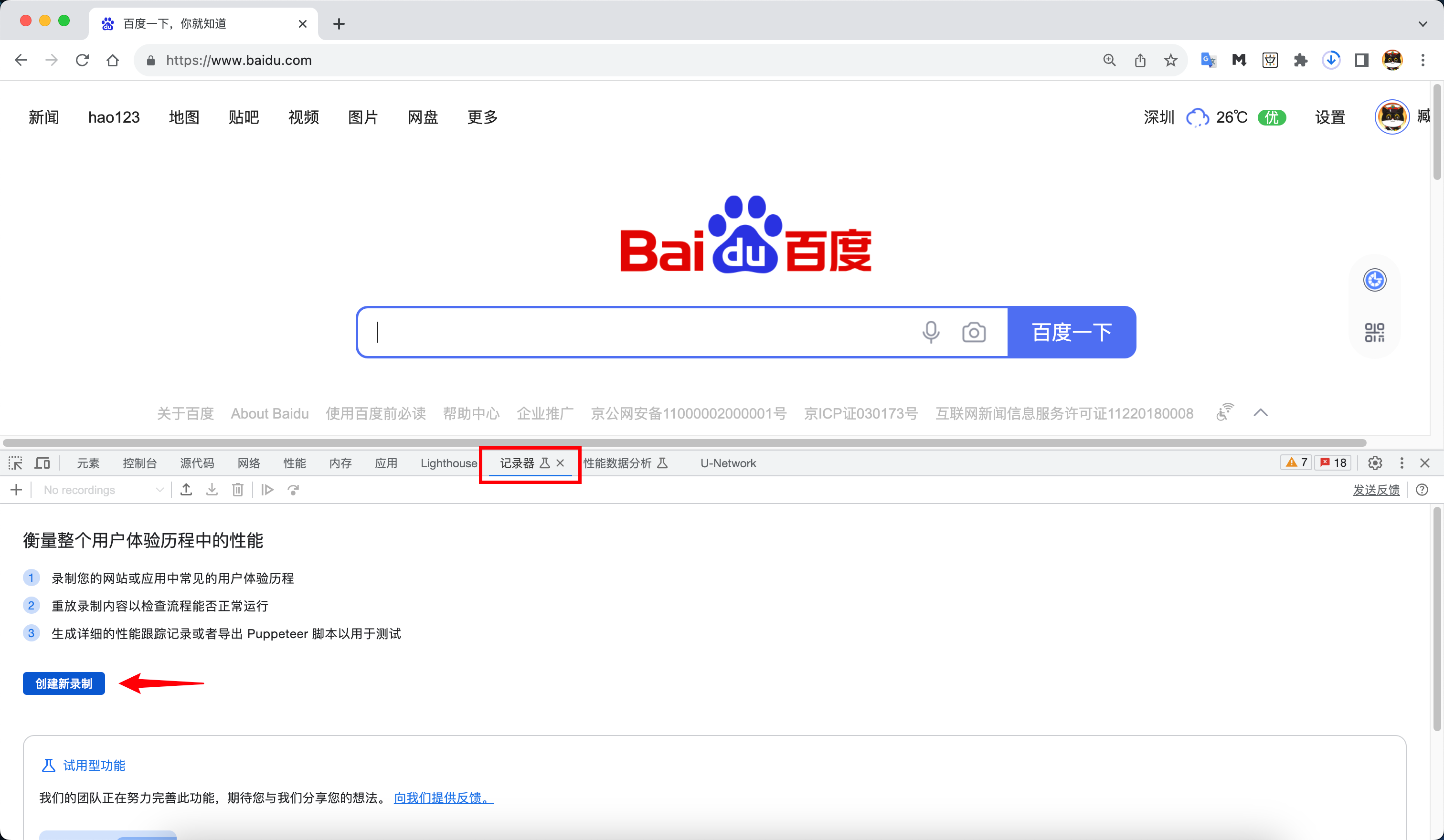
什么是Chrome的记录器
录制页面交互流程,可导入导出文件,以便以复现Bug、性那测试。

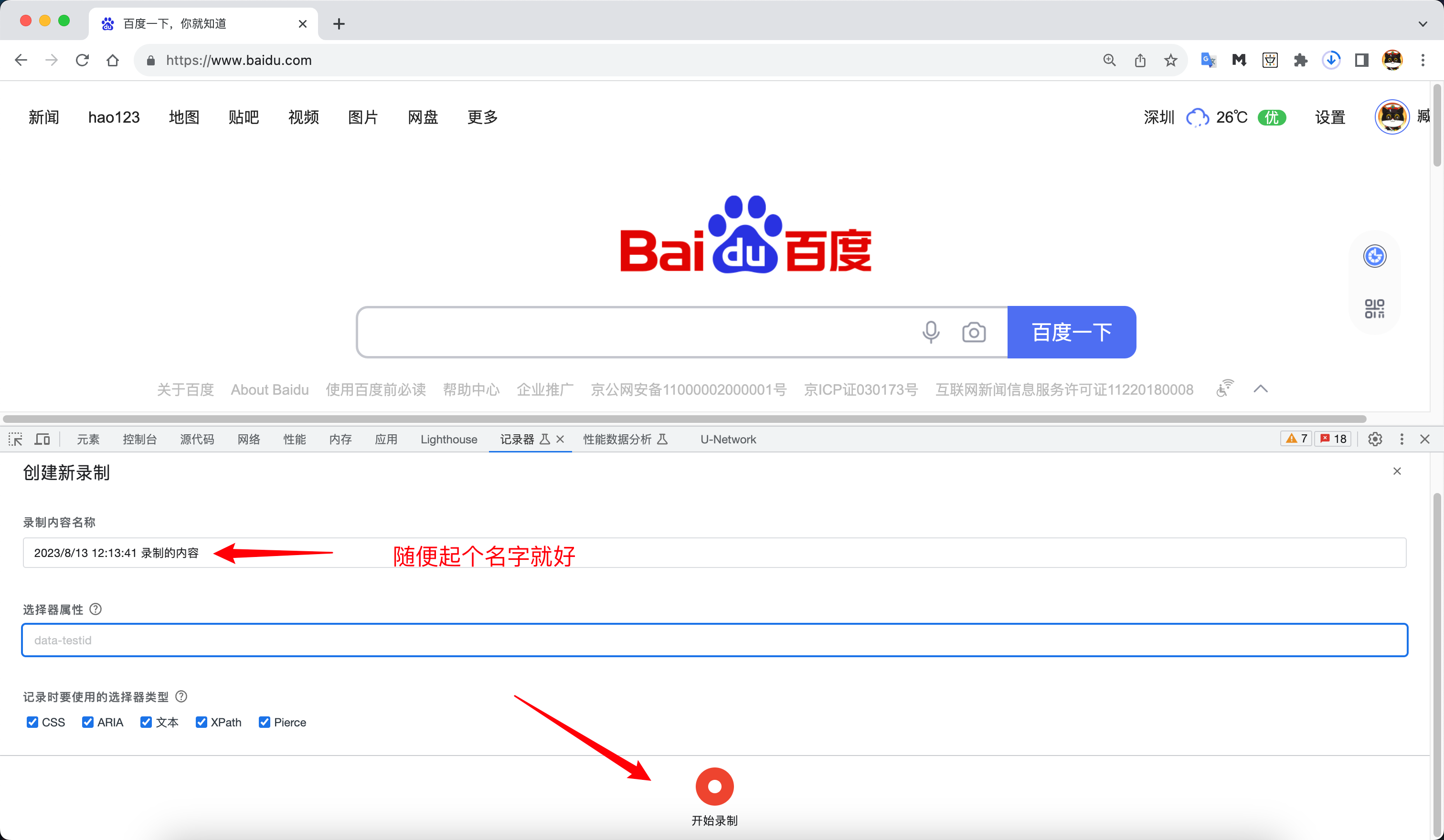
开始录制


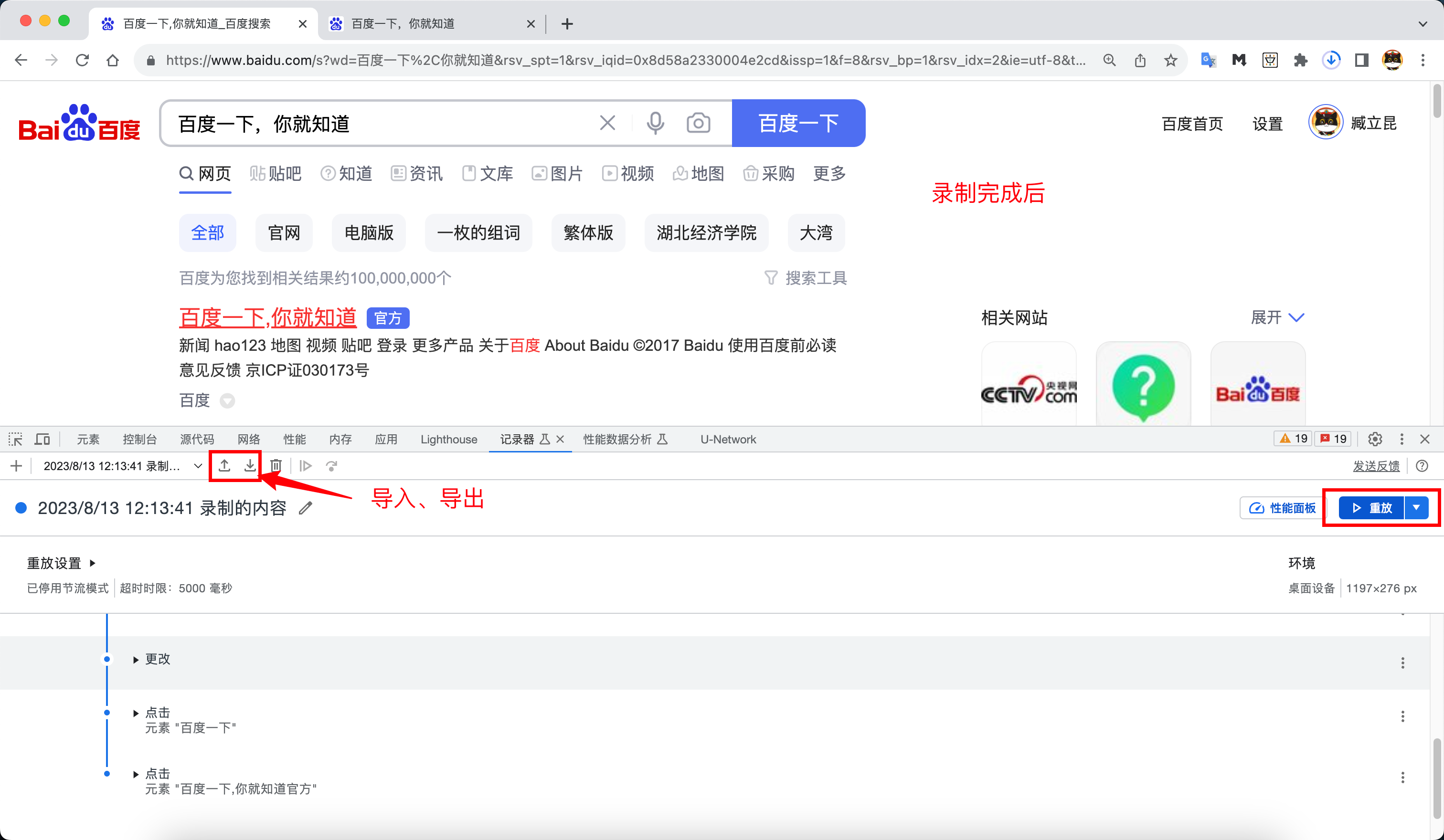
导出录制结果
文件名为:2023_8_13 12_13_41 录制的内容.json
{
"title": "2023/8/13 12:13:41 录制的内容",
"steps": [
{
"type": "setViewport",
"width": 1197,
"height": 276,
"deviceScaleFactor": 1,
"isMobile": false,
"hasTouch": false,
"isLandscape": false
},
{
"type": "navigate",
"url": "https://www.baidu.com/",
"assertedEvents": [
{
"type": "navigation",
"url": "https://www.baidu.com/",
"title": "百度一下,你就知道"
}
]
},
{
"type": "click",
"target": "main",
"selectors": [
[
"#kw"
],
[
"xpath///*[@id=\"kw\"]"
],
[
"pierce/#kw"
]
],
"offsetY": 29.599990844726562,
"offsetX": 206
},
{
"type": "change",
"value": "zanglikun.com",
"selectors": [
[
"#kw"
],
[
"xpath///*[@id=\"kw\"]"
],
[
"pierce/#kw"
]
],
"target": "main"
},
{
"type": "click",
"target": "main",
"selectors": [
[
"aria/百度一下"
],
[
"#su"
],
[
"xpath///*[@id=\"su\"]"
],
[
"pierce/#su"
],
[
"text/百度一下"
]
],
"offsetY": 26,
"offsetX": 92
},
{
"type": "click",
"target": "main",
"selectors": [
[
"aria/Java实战博客 - 一个Java原创、真实战、免费博客站点[role=\"link\"]"
],
[
"#content_left > div:nth-of-type(1) h3 > a"
],
[
"xpath///*[@id=\"1\"]/div/div[1]/h3/a"
],
[
"pierce/#content_left > div:nth-of-type(1) h3 > a"
],
[
"text/Java实战博客 - 一个Java原创、真实战、免费博客站点"
]
],
"offsetY": 11,
"offsetX": 319
}
]
}
导入这个文件,就可以播放量。记得一定要将浏览器的当前使用的标签页 = 开启播放录制的标签页!
特殊说明:
上述文章均是作者实际操作后产出。烦请各位,请勿直接盗用!转载记得标注原文链接:www.zanglikun.com
第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤
第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤
